抛弃 Notion 知识管理软件的尝试:把博客变为知识库
知识管理/笔记软件越来越多,Notion、Obsidian、Logseq、Roam Research、Evernote、flomo、为知、飞书、语雀……我总在不同应用间徘徊。直到有一次,我突然醒悟:知识管理软件不是管理知识,而是管理笔记。笔记里的知识并不属于你,只有经过消化、应用,才能成为自己的知识。
这么简单的事,我之前却一直没看透,总是把笔记与知识理解划上了等号。当要用到曾摘录的笔记时,就在各类知识管理软件里翻找,折腾一番才找到需要的笔记,有时甚至出现「自己不清楚放在哪里,也不清楚是否有」的情况。记笔记花了一个小时,下次寻找与重新消化又耗费了一个小时,原本为效率而生的知识管理软件变成了时间杀手。
另一方面,我们在使用知识管理软件的美观界面和强大功能的同时,也被这些软件所限制,无法完全按照自己的想法输出笔记。比如,你有了一双翅膀,Markdown 文本是自由的天地,而进入 Notion 则被隔成一个个小房间,你在房间里待着很舒服,可一旦想去其他房间,就必须脱离 block,不比 Markdown 可以自由飞翔。

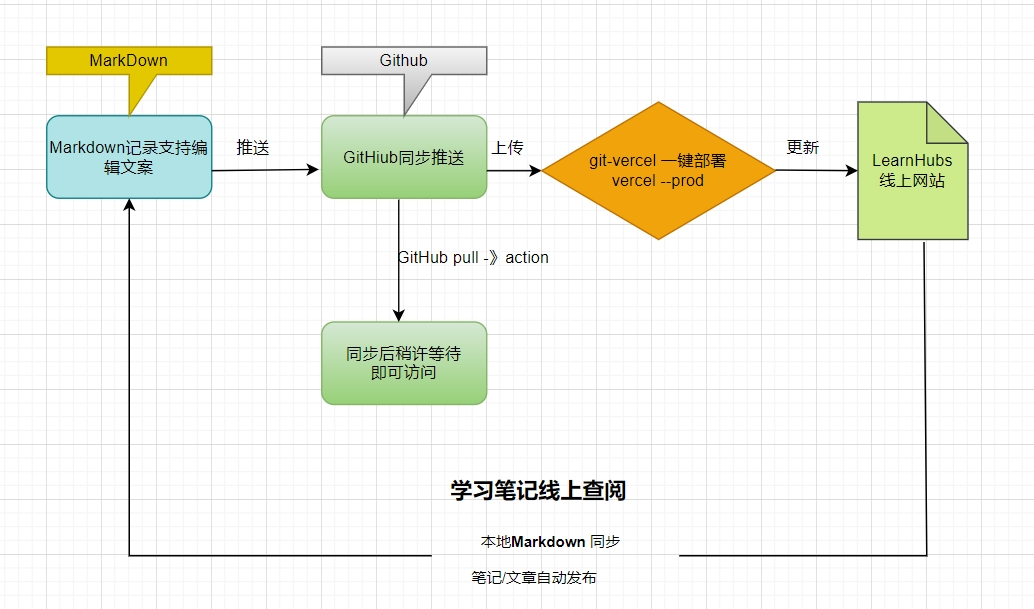
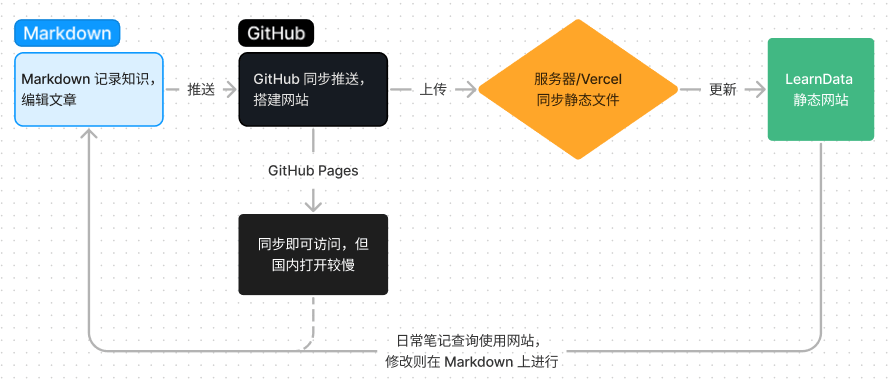
突破迷思后,我基于 VuePress 和 vuepress-theme-hope 建立了 LearnHubs 项目,将知识笔记、生活记录、博客和任何认为有价值的记录转换为 Markdown 文本,然后推送到 GitHub 生成 Pages 静态页面,并同步到国内云服务器,形成 LearnHubs - 开源笔记。

LearnHubs 的笔记和文章格式是 Markdown,输出不受到应用的局限。LearnHubs 看起来像由文章组成的博客,但它的笔记是独立的知识点,是所有知识的终点站,是整理后的知识库。通过 LearnHubs 可以搜索和整理知识,不再需要来回翻找。把博客转为知识库后,我明显感到学习和知识使用的效率得到提高,开始摆脱「工具奴隶」和「效率中毒」陷阱。

为什么用网页管理笔记
公开想法
知识管理/笔记软件具有天然的私密性,不对外公开。但是,我的笔记大部分来自互联网,需要对谁保密?
我非常赞同 Ray Dalio 在《原则》中提到的「头脑极度透明,公开分享想法」。
让其他人无比清晰地看到你在做什么、为什么这么做。头脑越透明,越不会自欺,其他人也会给你诚实的反馈。
作为国内最早一批介绍 Aria2 的人,我曾经写过一篇 Aria2 教程。文章后来被多个网站参考/抄袭,覆盖了 Aria2 某度搜索前三页。在那篇文章的评论区,有好几条留言批评文章逻辑差看不懂的,经常有热心人帮我怼回去。其实,那篇文章的初版真的很糟糕。那篇文章是在大家的反馈下,迭代了三个版本才开始变得完整和逻辑化。这些反馈也是我坚持写博客的原动力。这跟费曼学习法的道理相通,当你写文章帮助其他人时,你也在加深自己对知识的理解。建立 LearnHubs 不到一个月,但我从中获取的正反馈已超过私有笔记一年的收获。笔记公开化是有百利而无一害。
输出分享
其次,网页形式使笔记更容易分享。除了效率工具的心得,我还在 LearnHubs 上放置了生活技巧、购物评价和说明书。当家人或朋友需要帮助时,可以直接访问网页,无需安装应用程序或折腾账户分享,比如我经常分享的通马桶技巧 和疏通器说明书。

被动消化知识
如果只是公开分享,LearnHubs 与笔记软件并无区别,它的优点更在于网页有限的笔记数量。虽然网页可以无限地存放笔记,但打开页面只能看到少量的几十篇内容。一旦笔记堆积过多,你就像触发了整理开关似的,对笔记开始消化重构。这就是网页容量上的无限性和视觉/直觉上的有限性,存储是无限但视觉上只能有很小的一块。这里的直觉指,看一眼界面就能找到所需知识点的效果。
比如,当我的代码区块笔记存放超过 10 篇时,每次查找代码笔记都需要 10 选 1,知识查找时间也翻倍了。我意识到节点过多,不能让自己将时间花在查询上。因此,我将代码笔记分为 Basic 和 FrontEnd 两块,总结划分的同时,编程知识也再次得到消化。
而网页与笔记软件的区别也正在于此,LearnHubs 的主页、侧边栏和导航栏就是能展示的路径,你必须不断对笔记提纯才能提高使用率。否则,如果你只是「积累」笔记而非消化知识,无论使用什么工具和方法,成效都是 0。
漂亮决定生产力
另外,网页可以自由调整外观样式,更换为你喜欢的界面。这也是为什么 LearnHubs 放弃了初版的 docsify 框架,改为复杂得多的 VuePress 框架。docsify 的官方模板太过简单,没有界面设计模块,难以满足知识管理界面必须直观漂亮的要求,而这一点直接决定了生产力,不能让步。
知识管理/笔记软件将 Markdown 文件作为一个个区块,而网页可以将其视为一体。LearnHubs 支持多级侧边栏和目录,让阅读和查找变得更加简单。

为什么不用 Obsidian
@北鸮 提到「脱离 Notion 可以理解,Markdown 很自由,那为啥不用 Obsidian 呢?也有标题,也有标签,也可以有层级,开源软件还有 Logseq 替代」。
Obsidian 等双链笔记的设计初衷很好,可以让我们自由地在不同知识点间切换,节省搜索和关联的时间。但是,知识点的联系是靠人工打标签来建立的,而不是根据关键词自动建立图谱关系,这与 URL 链接有什么区别?因此,我认为双链笔记并不适合知识库(如果对双链笔记理解有误,欢迎纠正)。

建立知识点联系后,双链笔记可以轻松处理成千上万个文档,按条件整合文本,便于阅读。但是,大多数人常用的知识范围不会超过一百。如果你的个人笔记超过千篇,要么你是科研大佬,要么你没有消化这些笔记,只是在记笔记。
除了博客,我只有 37 篇笔记,而且按功能划分为 7 个区块。你觉得这点文件,用树状管理方便,还是用双链笔记打一堆标签来得好?即使有时标题里找不到某个关键词,我也可以用全文搜索达到目的。我个人会倾向于简单方便的树状标题管理。
抛弃知识软件 ≠ 不用
选择 Markdown 就得卸载知识软件吗?
抛弃知识软件并不是不用,而是将其视为知识的中转站。知识软件的趋势是 ALL IN ONE,记录全能成了标榜的主打功能。但是,光收集而不应用的知识等于零,只会增加你后续的使用成本。
对我来说,知识软件是功能清晰的素材库。我会不断清空素材库,将小的知识点融入 LearnHubs 笔记区,成体系内容则写成博客,以确保 LearnHubs 成为知识库的终点。

- Logseq 将信息节点化,能按日期整合文本,因此我用它来记录笔记,并定期生成周报和月报回顾。
- 飞书文档自带侧边目录栏,对长文档优化很好,因此我用它记录工作心得,定期形成工作流程并在公司分享。
- WonderPen 带多层级标题,当一点头绪方向都没有时,素材就可以直接放这里。
- Notion 貌似全能,但其可替代性也最高,知识库迁移到 LearnHubs 后,Notion 仅用来存放涉及个人信息和不方便转移的旧文档。
- Airtable 表格功能最强,虽然已经被其他软件赶上,但前期存储的大量数据仍然放在这里。
- SuperMemo 与 Anki 功能类似,可以帮助定期复习需要重复记忆的知识点。
而对于 Obsidian,我将其视为笔记的备份站。通过 GoodSync,LearnHubs 笔记发生修改后,相关更新会实时同步到 Obsidian,完成笔记的备份。期待有一天 Obsidian 完善双链功能,帮助笔记自动打上标签,到时备份笔记就能正式使用,我也能无缝切换到新的知识管理应用。
如果你也想试试……
如何把博客转换为知识库,建立属于你的 LearnHubs 知识管理网站?
首先,确保你有 GitHub 账号,懂 Markdown 和基础 HTML 知识。然后,按照 LearnHubs 部署教程完成搭建和配置。如果你的笔记已经用 Markdown 格式编写,只需把文档放在 docs 目录下,就可以建立自己的知识库。
笔记结构可以参考我的分类。这没有绝对的界限,只要看到自己觉得有价值的知识点,都可以往 LearnHubs 里添加。但是,不要全文本地化收藏,简单提取用链接引用即可。除少量精品外,网络时代的文章隔几年就会失效,没必要收藏为一篇篇的笔记。当下次需要使用这个知识点时,再考虑整理事宜,否则,长时间用不到的知识,又有什么整理的价值呢。
- 置顶:日常习惯、健身、阅读;
- 代码:常用代码的学习和使用笔记;
- 软件应用:常用应用、Chrome 扩展和相关教程;
- 页面开发:页面插件和框架生成工具;
- 网站部署:网站相关的工具和知识收集;
- Linux 服务:NAS 和服务器上的后端应用,主要以 Docker 方式部署;
- 系统问题:Windows 系统优化和相关问题;
- 生活区:说明书、生活记录和小技巧;
- 博客区:聚合所有博客文章,以分类、标签、时间轴等方式进行组合。
最后
两个月前,我在 WordPress 博客篇中喊着「md2wordpress 是最后一次博客方案」,但由于 WordPress 与 Markdown 各种不兼容,写完没多久就换到支持原生 Markdown 解析的 VuePress。
这次我不想再立 Flag 了,只希望能放过自己。每进行一次知识迁移,真是大伤,休息一段时间吧。
如果你有兴趣尝试 LearnHubs,欢迎通过链接访问并复制模板尝试。具体的操作方法与常见问答我都写在博客中。如果有进一步的问题或讨论,欢迎在评论区留言。




